Tilda — различия между версиями
Arkady (обсуждение | вклад) (→Создание интеграции) |
Arkady (обсуждение | вклад) (→Создание интеграции) |
||
| Строка 3: | Строка 3: | ||
== Создание интеграции == | == Создание интеграции == | ||
| − | Откройте ЛК Меасофт Интеграции | + | Откройте ЛК Меасофт Интеграции > Настройки интеграции |
Если вы используете Город, Адрес, Индекс, то укажите в соответствующих полях в настройках интеграции заголовки этих полей из Tilda. | Если вы используете Город, Адрес, Индекс, то укажите в соответствующих полях в настройках интеграции заголовки этих полей из Tilda. | ||
Версия 08:08, 5 ноября 2024
Создание интеграции
Откройте ЛК Меасофт Интеграции > Настройки интеграции
Если вы используете Город, Адрес, Индекс, то укажите в соответствующих полях в настройках интеграции заголовки этих полей из Tilda.
Для примера, если у вас заголовок поля "Город" в Tilda называется "Город получателя", то вам нужно указать "Город получателя" в поле "Заголовок поля "Город" в Tilda" в настройках интеграции.
Сохраните интеграцию.
После сохранения, вы получите WEBHOOK URL, который вам потребуется на следующей шаге.
Настройка Tilda
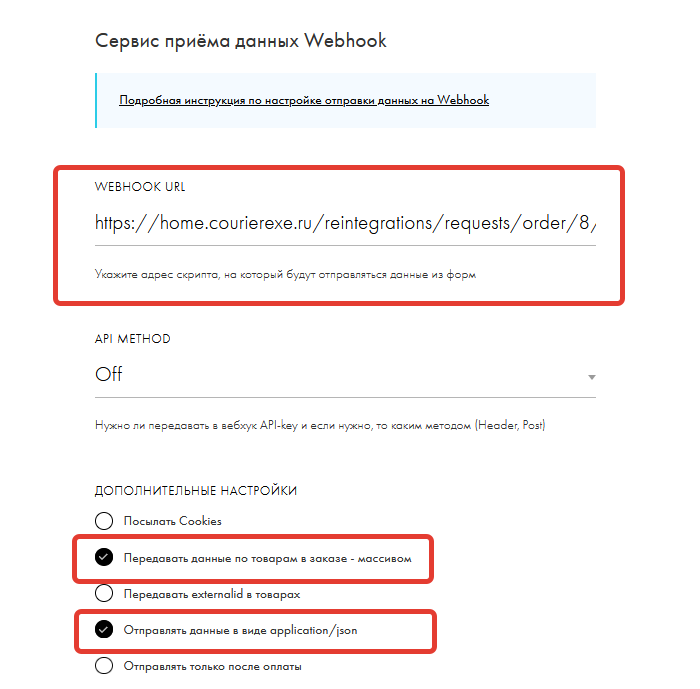
В Tilda перейдите в раздел "Настройки сайта" - "Формы" - "Webhook".
Заполните поля так, как указано на изображении.
В поле WEBHOOK URL укажите WEBHOOK URL, который вы получили на предыдущем шаге.
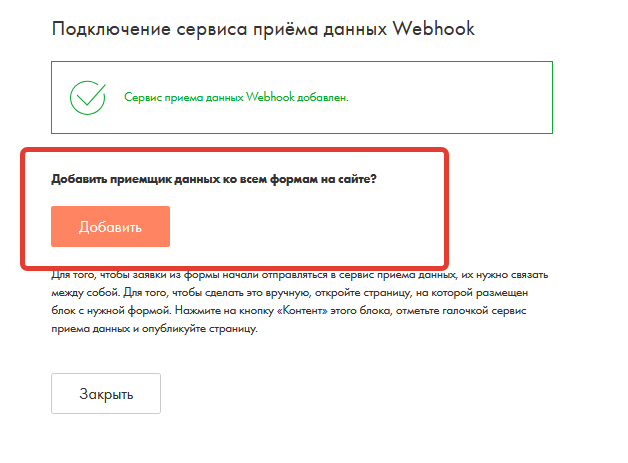
Подключение Webhook на формах
После создания Webhook, Tilda предложит вам подключить Webhook на всех страницах сайта.
Согласитесь, нажав кнопку Дбавить