Tilda — различия между версиями
Сергей (обсуждение | вклад) (→Создание интеграции) |
Natalia (обсуждение | вклад) |
||
| (не показаны 4 промежуточные версии 2 участников) | |||
| Строка 2: | Строка 2: | ||
== Создание интеграции == | == Создание интеграции == | ||
| + | |||
| + | Откройте "ЛК Меасофт" - "Интеграции" - "Настройки интеграции", добавьте новую интеграцию или выберите изменить уже созданную. | ||
Если вы используете Город, Адрес, Индекс, то укажите в соответствующих полях в настройках интеграции заголовки этих полей из Tilda. | Если вы используете Город, Адрес, Индекс, то укажите в соответствующих полях в настройках интеграции заголовки этих полей из Tilda. | ||
| Строка 27: | Строка 29: | ||
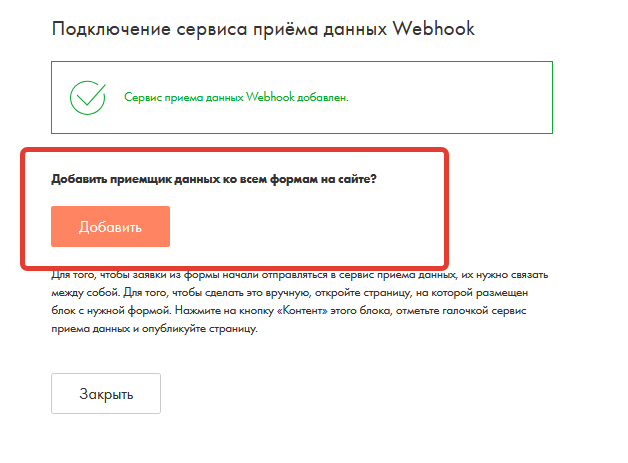
После создания Webhook, Tilda предложит вам подключить Webhook на всех страницах сайта. | После создания Webhook, Tilda предложит вам подключить Webhook на всех страницах сайта. | ||
| − | Согласитесь, нажав кнопку ''' | + | Согласитесь, нажав кнопку '''Добавить''' |
[[Файл:2024-08-08_01-47-32.png|none|800 px]] | [[Файл:2024-08-08_01-47-32.png|none|800 px]] | ||
| + | |||
| + | |||
| + | '''ВАЖНО''' По интеграции передаются только оформленные заказы. | ||
Текущая версия на 12:13, 21 октября 2025
Создание интеграции
Откройте "ЛК Меасофт" - "Интеграции" - "Настройки интеграции", добавьте новую интеграцию или выберите изменить уже созданную.
Если вы используете Город, Адрес, Индекс, то укажите в соответствующих полях в настройках интеграции заголовки этих полей из Tilda.
Для примера, если у вас заголовок поля "Город" в Tilda называется "Город получателя", то вам нужно указать "Город получателя" в поле "Заголовок поля "Город" в Tilda" в настройках интеграции.
Сохраните интеграцию.
После сохранения, вы получите WEBHOOK URL, который вам потребуется на следующей шаге.
Настройка Tilda
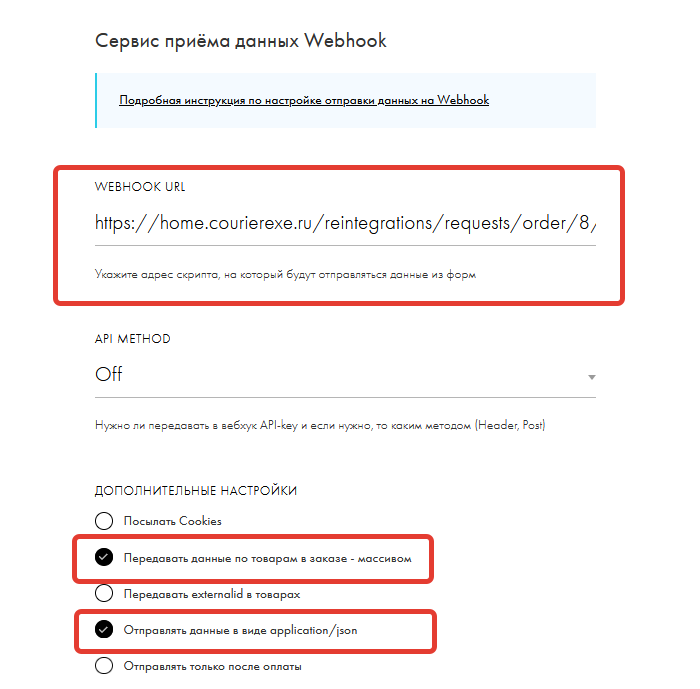
В Tilda перейдите в раздел "Настройки сайта" - "Формы" - "Webhook".
Заполните поля так, как указано на изображении.
В поле WEBHOOK URL укажите WEBHOOK URL, который вы получили на предыдущем шаге.