Tilda — различия между версиями
Бутусов (обсуждение | вклад) |
Natalia (обсуждение | вклад) |
||
| (не показано 11 промежуточных версий 3 участников) | |||
| Строка 1: | Строка 1: | ||
| + | __FORCETOC__ | ||
| + | |||
== Создание интеграции == | == Создание интеграции == | ||
| − | Если вы используете Город, Адрес, Индекс, то укажите в | + | Откройте "ЛК Меасофт" - "Интеграции" - "Настройки интеграции", добавьте новую интеграцию или выберите изменить уже созданную. |
| + | |||
| + | Если вы используете Город, Адрес, Индекс, то укажите в соответствующих полях в настройках интеграции заголовки этих полей из Tilda. | ||
Для примера, если у вас заголовок поля "Город" в Tilda называется "Город получателя", то вам нужно указать "Город получателя" в поле "Заголовок поля "Город" в Tilda" в настройках интеграции. | Для примера, если у вас заголовок поля "Город" в Tilda называется "Город получателя", то вам нужно указать "Город получателя" в поле "Заголовок поля "Город" в Tilda" в настройках интеграции. | ||
| Строка 10: | Строка 14: | ||
== Настройка Tilda == | == Настройка Tilda == | ||
| − | |||
| − | |||
В Tilda перейдите в раздел "Настройки сайта" - "Формы" - "Webhook". | В Tilda перейдите в раздел "Настройки сайта" - "Формы" - "Webhook". | ||
| Строка 18: | Строка 20: | ||
В поле '''WEBHOOK URL''' укажите WEBHOOK URL, который вы получили на предыдущем шаге. | В поле '''WEBHOOK URL''' укажите WEBHOOK URL, который вы получили на предыдущем шаге. | ||
| + | |||
| + | |||
| + | [[Файл:2024-08-08_01-29-55.png|none|800 px]] | ||
| + | |||
| + | |||
| + | == Подключение Webhook на формах == | ||
| + | |||
| + | После создания Webhook, Tilda предложит вам подключить Webhook на всех страницах сайта. | ||
| + | |||
| + | Согласитесь, нажав кнопку '''Добавить''' | ||
| + | |||
| + | [[Файл:2024-08-08_01-47-32.png|none|800 px]] | ||
| + | |||
| + | |||
| + | '''ВАЖНО''' По интеграции передаются только оформленные заказы. | ||
Текущая версия на 12:13, 21 октября 2025
Создание интеграции
Откройте "ЛК Меасофт" - "Интеграции" - "Настройки интеграции", добавьте новую интеграцию или выберите изменить уже созданную.
Если вы используете Город, Адрес, Индекс, то укажите в соответствующих полях в настройках интеграции заголовки этих полей из Tilda.
Для примера, если у вас заголовок поля "Город" в Tilda называется "Город получателя", то вам нужно указать "Город получателя" в поле "Заголовок поля "Город" в Tilda" в настройках интеграции.
Сохраните интеграцию.
После сохранения, вы получите WEBHOOK URL, который вам потребуется на следующей шаге.
Настройка Tilda
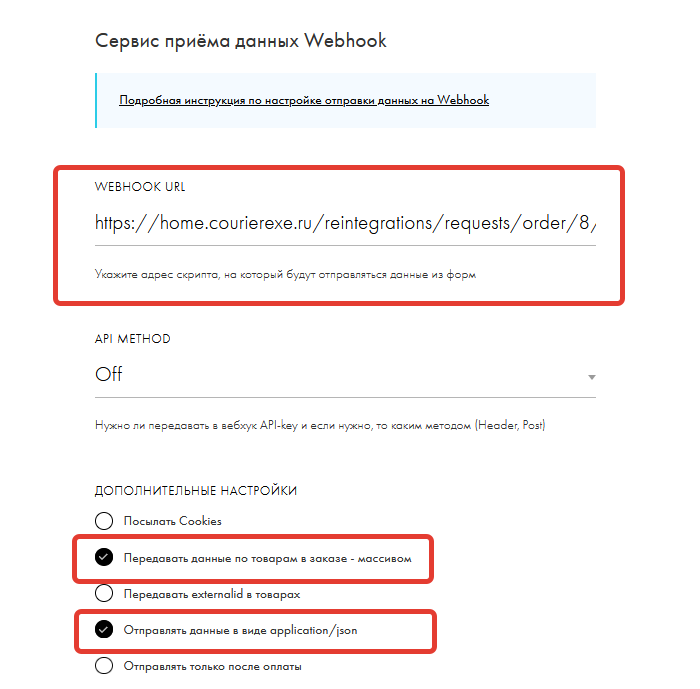
В Tilda перейдите в раздел "Настройки сайта" - "Формы" - "Webhook".
Заполните поля так, как указано на изображении.
В поле WEBHOOK URL укажите WEBHOOK URL, который вы получили на предыдущем шаге.
Подключение Webhook на формах
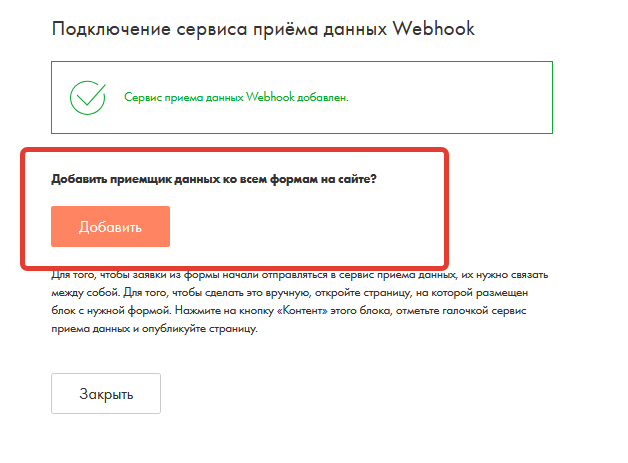
После создания Webhook, Tilda предложит вам подключить Webhook на всех страницах сайта.
Согласитесь, нажав кнопку Добавить
ВАЖНО По интеграции передаются только оформленные заказы.