Tilda — различия между версиями
Бутусов (обсуждение | вклад) (→Подключение Webhook на формах) |
Бутусов (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
| + | __FORCETOC__ | ||
| + | |||
== Создание интеграции == | == Создание интеграции == | ||
Версия 07:20, 8 августа 2024
Создание интеграции
Если вы используете Город, Адрес, Индекс, то укажите в соотвествубющих полях в настройкахъ интеграции зхаголовки этих полей из Tilda.
Для примера, если у вас заголовок поля "Город" в Tilda называется "Город получателя", то вам нужно указать "Город получателя" в поле "Заголовок поля "Город" в Tilda" в настройках интеграции.
Сохраните интеграцию.
После сохранения, вы получите WEBHOOK URL, который вам потребуется на следующей шаге.
Настройка Tilda
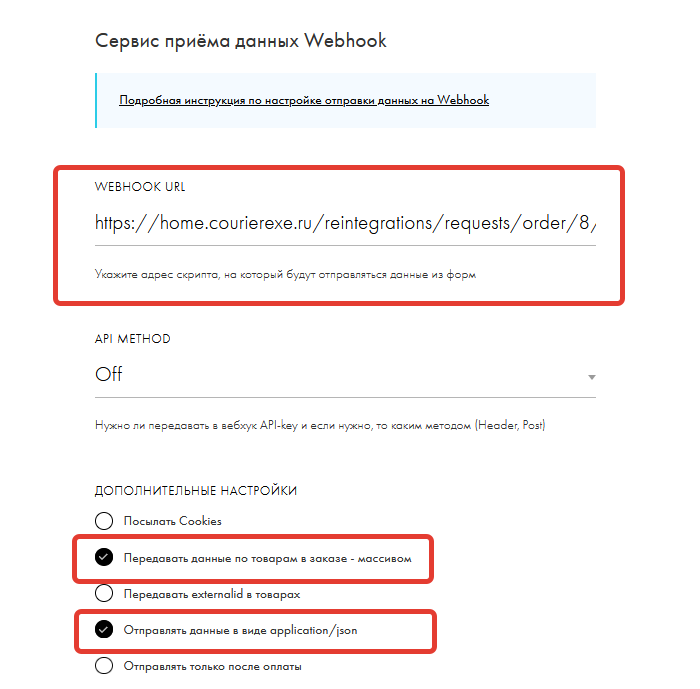
В Tilda перейдите в раздел "Настройки сайта" - "Формы" - "Webhook".
Заполните поля так, как указано на изображении.
В поле WEBHOOK URL укажите WEBHOOK URL, который вы получили на предыдущем шаге.
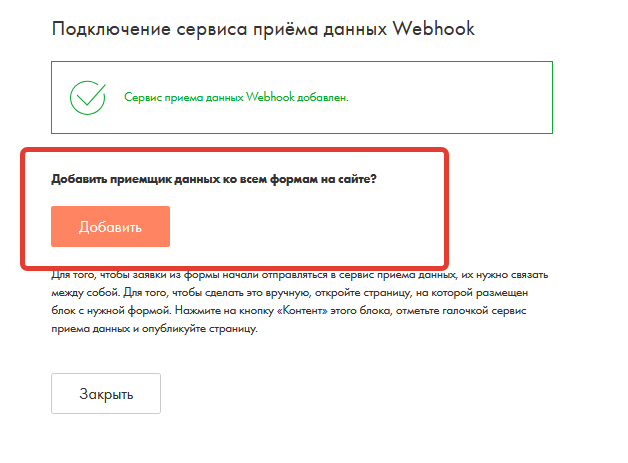
Подключение Webhook на формах
После создания Webhook, Tilda предложит вам подключить Webhook на всех страницах сайта.
Согласитесь, нажав кнопку Дбавить